Creating a High-Converting Sticky Add to Cart Button in WooCommerce
Boost conversions with a sticky add to cart WooCommerce button. Learn how to create a high-converting button and enhance your store's shopping experience.

Creating a High-Converting Sticky Add to Cart Button in WooCommerce
In the competitive world of eCommerce, converting visitors into customers is the primary goal of every online store. One powerful feature that can significantly improve conversion rates in your WooCommerce store is the sticky add to cart button. By ensuring that the button remains visible and accessible as users scroll through your product pages, you enhance the likelihood that they will take the desired action—adding items to their cart.
In this article, we'll discuss how to create a high-converting sticky add to cart WooCommerce button, why it's an essential tool for boosting conversions, and how integrating features like a mini cart for WooCommerce can further improve the shopping experience. Whether you're new to WooCommerce or looking to optimize your store, this guide will provide you with the best practices, tips, and plugins—like Extendons' solutions—to help you get the most out of this powerful feature.
What is a Sticky Add to Cart Button?
A sticky add to cart button is a button that remains fixed on the screen as users scroll down a product page. Unlike a traditional add to cart button that only appears when the user reaches a specific section, the sticky button stays visible at all times, ensuring that customers can add items to their cart no matter where they are on the page.
The sticky add to cart WooCommerce button helps minimize the friction that might cause potential customers to abandon the shopping process. It provides a constant, convenient way for users to take action without needing to scroll back to the top or bottom of the page.
Why Do You Need a Sticky Add to Cart Button in WooCommerce?
The primary advantage of having a sticky add to cart button in your WooCommerce store is that it enhances the user experience by making the purchasing process faster and easier. Let's dive deeper into the benefits.
1. Improved User Experience (UX)
By ensuring that the add to cart button is always visible, you reduce the chances of users having to search for it when they’re ready to make a purchase. This streamlines the buying process, making it more efficient and improving the overall user experience.
2. Increased Conversions
When users don't have to scroll or search for the add to cart button, the likelihood of them adding products to their cart increases. A sticky add to cart WooCommerce button encourages impulse buying, making it easier for users to take immediate action. As a result, you can see a notable boost in conversions.
3. Enhanced Mobile Shopping
In the age of mobile shopping, making sure your WooCommerce store is mobile-friendly is essential. A sticky add to cart button is especially useful on mobile devices because it allows users to navigate the page without losing sight of the shopping cart option. Since most mobile users browse product pages in short sessions, a sticky button makes it easier to add products without interrupting their browsing.
4. Reduction in Cart Abandonment
Cart abandonment is a significant issue in eCommerce, and a sticky add to cart WooCommerce button can help reduce it. By keeping the button visible at all times, you remind customers of their intent to purchase and encourage them to proceed to checkout without hesitation.
How to Create a High-Converting Sticky Add to Cart Button in WooCommerce
Creating an effective sticky add to cart button requires more than just sticking the button to the page. There are several key aspects to consider for it to be high-converting:
1. Strategic Placement and Design
The first step in creating a sticky add to cart WooCommerce button is determining its placement and design. It should be strategically placed where it’s easily accessible and doesn’t obstruct the user’s view of product details.
- Top or Bottom Placement: Place the button at the top or bottom of the screen to ensure that users can easily access it no matter where they are on the page.
- Visibility: The button should stand out from the rest of the content, but not be overly aggressive. Use colors that contrast with the rest of your website’s design, but don’t overwhelm the customer.
- Text and Size: Keep the text on the button simple and clear. Use action-oriented words like “Add to Cart” or “Buy Now.” The button should be large enough to be noticeable, but not so large that it disrupts the content flow.
2. Use of Animations or Hover Effects
To catch a user’s attention, consider adding subtle animations or hover effects to your sticky add to cart WooCommerce button. A slight change in color, size, or a gentle movement when users hover over the button can make it more appealing and noticeable. However, avoid making it too flashy or distracting, as this could negatively impact the user experience.
3. Mobile Responsiveness
A high-converting sticky add to cart button must be fully responsive across all devices. This means ensuring that it remains in a fixed position on both desktop and mobile devices, adjusts its size for smaller screens, and doesn’t obstruct important content on the page. A mobile-optimized button improves the shopping experience and encourages mobile users to complete their purchases.
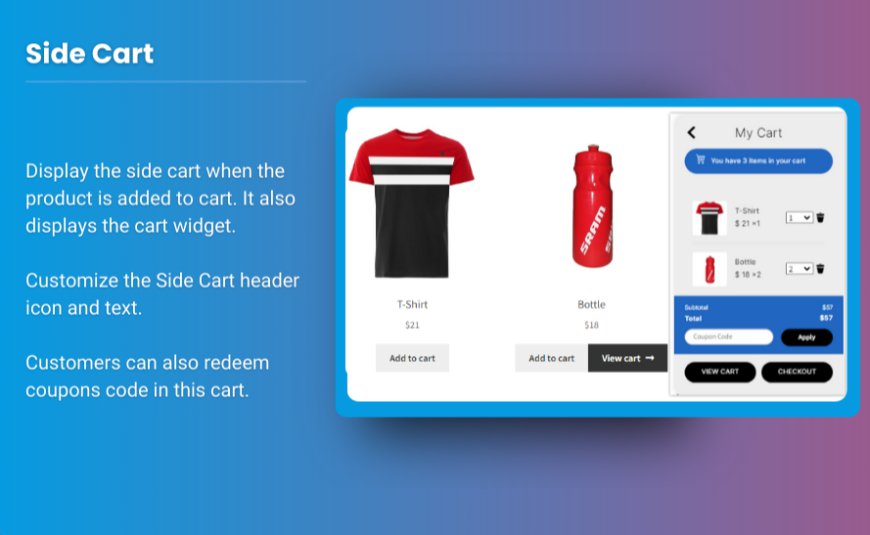
4. Integrating a Mini Cart for WooCommerce
One of the best ways to enhance the functionality of your sticky add to cart WooCommerce button is by integrating a mini cart for WooCommerce. This mini cart can display a summary of the products a customer has added to their cart without the need to leave the page. Here's why it works:
- Instant Feedback: The mini cart shows customers what’s in their cart, giving them instant feedback on their actions. This reduces uncertainty and reinforces their decision to purchase.
- Encourages Checkout: By allowing users to view and edit their cart without navigating away from the page, the mini cart for WooCommerce simplifies the checkout process and reduces friction.
- Improved Navigation: A mini cart allows users to review their cart, update quantities, or remove items without leaving the current page, which encourages them to continue shopping and ultimately checkout faster.
5. Incorporate Trust Signals and Urgency
To further increase the conversion rate, you can integrate trust signals and urgency on your sticky add to cart WooCommerce button. For instance:
- Urgency: Use phrases like “Limited Stock” or “Hurry, only X left” on the button or near the mini cart to create a sense of urgency.
- Trust Signals: Add secure payment icons or product review ratings near the button or mini cart to reassure customers about the security and quality of their purchase.
6. A/B Testing and Analytics
Finally, regularly test the performance of your sticky add to cart button to ensure it's contributing to higher conversions. A/B testing different designs, placements, and call-to-action (CTA) text can help you determine which version works best for your audience. Tools like Google Analytics and heatmap tools can provide valuable insights into how customers interact with your button and mini cart.
Plugins to Enhance Your Sticky Add to Cart Button in WooCommerce
If you're looking for an easy way to implement a sticky add to cart WooCommerce button and mini cart for WooCommerce, using a plugin is the best option. Here are a few popular plugins that can help you achieve this:
1. Extendons’ WooCommerce Sticky Add to Cart Plugin
Extendons offers a WooCommerce Sticky Add to Cart plugin that enables you to create customizable sticky add-to-cart buttons. This plugin gives you control over the design, placement, and behavior of the button. It’s perfect for both desktop and mobile users, ensuring that the button stays fixed as customers scroll through the product pages.
2. WooCommerce Mini Cart
If you want to provide a quick and seamless shopping experience, integrating a mini cart for WooCommerce plugin will make it easier for customers to view and edit their cart without leaving the page. Plugins like WooCommerce Menu Cart or WooCommerce Mini Cart allow for this feature, enhancing user engagement and conversion rates.
3. WooCommerce Custom Add to Cart Button
For additional customization, the WooCommerce Custom Add to Cart Button plugin can help you style your add to cart button to match your store’s branding. It also allows you to add custom text and animations, further enhancing the visual appeal of your sticky add to cart button.
Check out the useful insight about the Customize my Account page to enhance your store’s shopping experience!
Frequently Asked Questions (FAQs)
1. Why is a sticky add to cart button important for my store?
A sticky add to cart button ensures that users always have easy access to the option to add products to their cart. This improves the user experience and reduces the chances of abandonment, ultimately boosting conversions.
2. Can a sticky add to cart button work on mobile devices?
Yes, a properly designed sticky add to cart button should be responsive, meaning it adjusts to the screen size of mobile devices without obstructing important content. It ensures a smooth shopping experience for mobile users.
3. How can I customize the sticky add to cart button design?
You can customize the design of your sticky add to cart WooCommerce button using plugins like Extendons’ WooCommerce Sticky Add to Cart Plugin. This allows you to adjust colors, size, and placement to match your store’s branding and enhance visibility.
4. What is a mini cart for WooCommerce, and how does it improve user experience?
A mini cart for WooCommerce is a compact cart preview that allows customers to view the items they’ve added to their cart without navigating away from the current page. It improves user experience by simplifying navigation and speeding up the checkout process.
5. Can I use a sticky add to cart button with a mini cart for WooCommerce?
Yes, integrating a sticky add to cart button with a mini cart for WooCommerce enhances the shopping experience by providing instant feedback on cart contents and making it easy to proceed to checkout without interrupting the user’s browsing.
Conclusion
A sticky add to cart WooCommerce button is an essential tool for improving the user experience and increasing conversions in your online store. When combined with a mini cart for WooCommerce, this feature can create a seamless, convenient, and fast shopping process for your customers.
By following the tips and strategies outlined in this article and using plugins like Extendons’ WooCommerce Sticky Add to Cart plugin, you can optimize your WooCommerce store and provide a high-converting, user-friendly shopping experience. Remember to test, optimize, and integrate the right features to keep your customers engaged and reduce cart abandonment.

 isoldevos
isoldevos